다중 이미지 미리 보기, select를 이용한 예약 어플, 객체 literal 등에 대해 배웠다.
미션. select를 이용해 예약 어플을 구현하라.

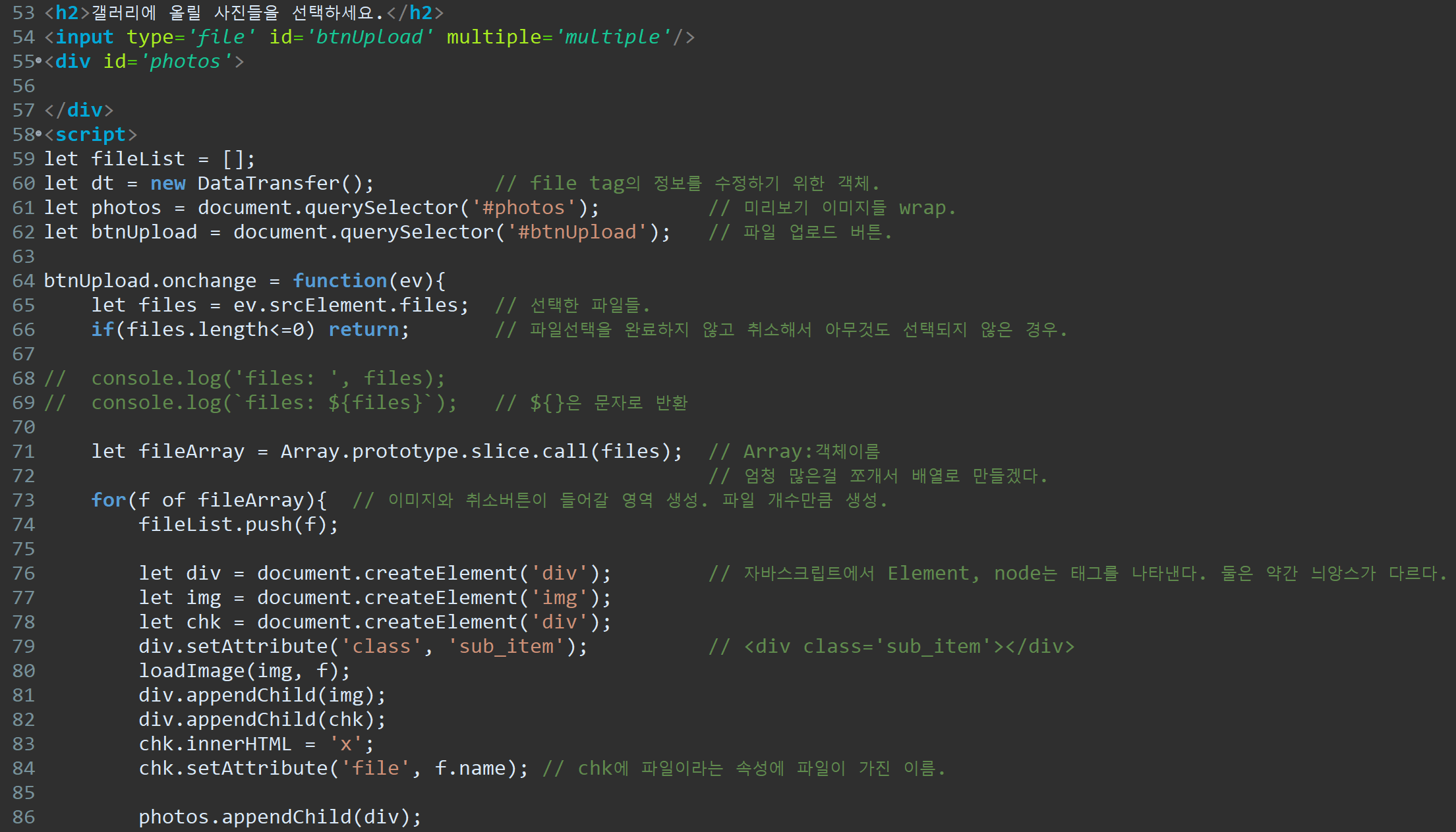
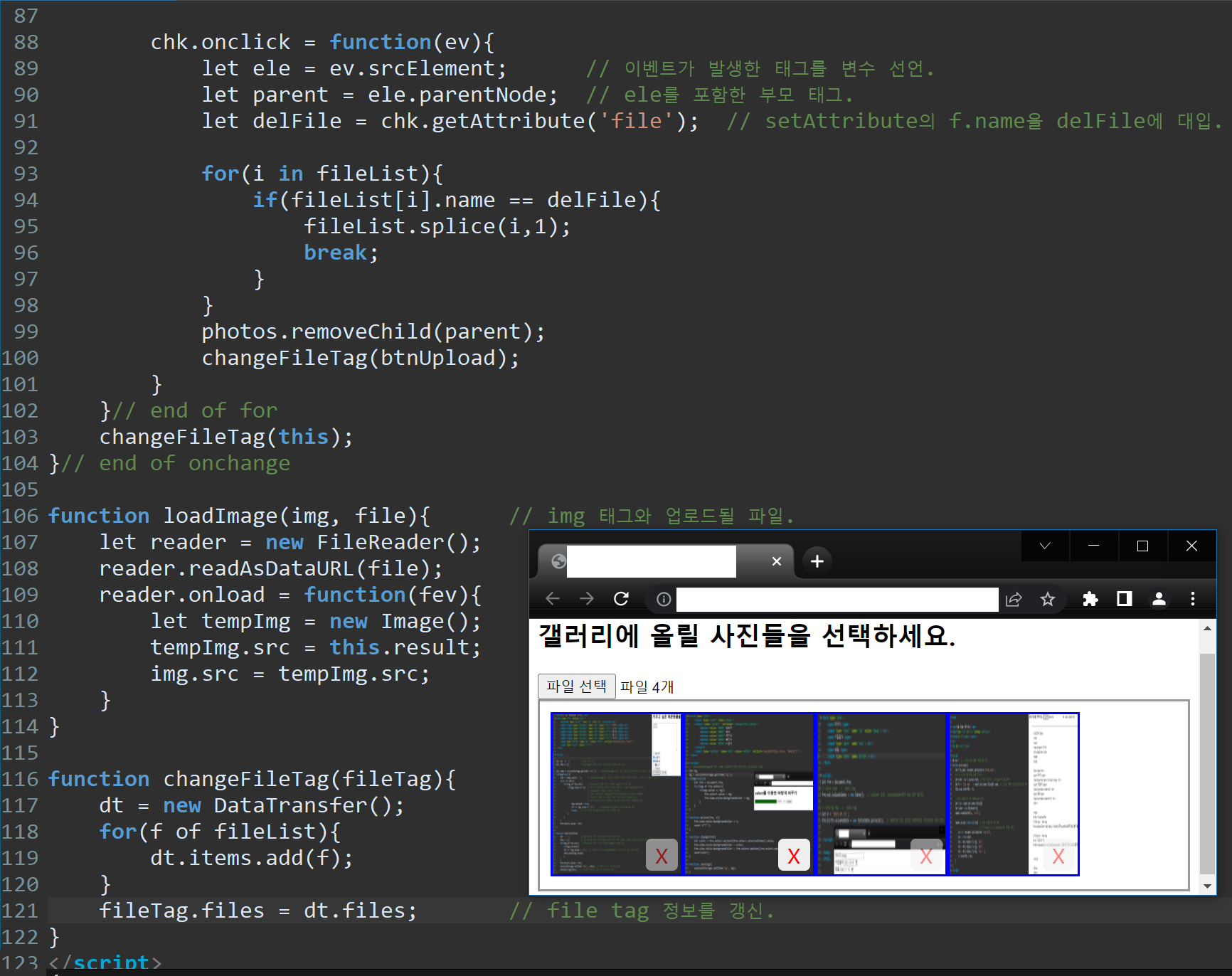
1. 다중 이미지 미리 보기
우선 회사에서 어떤 파일 업로드 API를 사용하는지 알아보고 multiple 속성을 지원하는지 확인한다.
지원한다면 다음과 같은 방식으로도 구현이 가능하다.
여러 개의 이미지 파일을 선택했을 때 각각 미리보기가 제공되며, 엑스박스를 클릭 시 해당 이미지가 제거되면서 파일 선택도 취소되는 구조다.
input file은 기본적으로 파일 선택 완료 시 onchange가 적용되며, 보안상 초기값을 넣을 수 없고, readOnly속성을 가졌다.


(1) 입력: input file 태그
(2) 출력: div#photo 태그
(3) 이벤트 시작: input file 파일 선택 완료 시 onchange
(4) div#photo 안에 이미지 미리 보기가 들어갈 div를 생성
(5) 이미지 미리 보기 div 안에 들어갈 이미지 태그 생성
(6) 이미지 미리 보기 div 안에 이미지 취소 버튼이 들어갈 div 생성
(7) 이미지 태그 미리 보기 구현
(8) 취소 버튼 누르면 선택된 파일 취소와 미리 보기 삭제 구현
(9) 파일 추가, 취소에 따른 input file 정보 갱신
의 순서로 코딩하면 편하다.
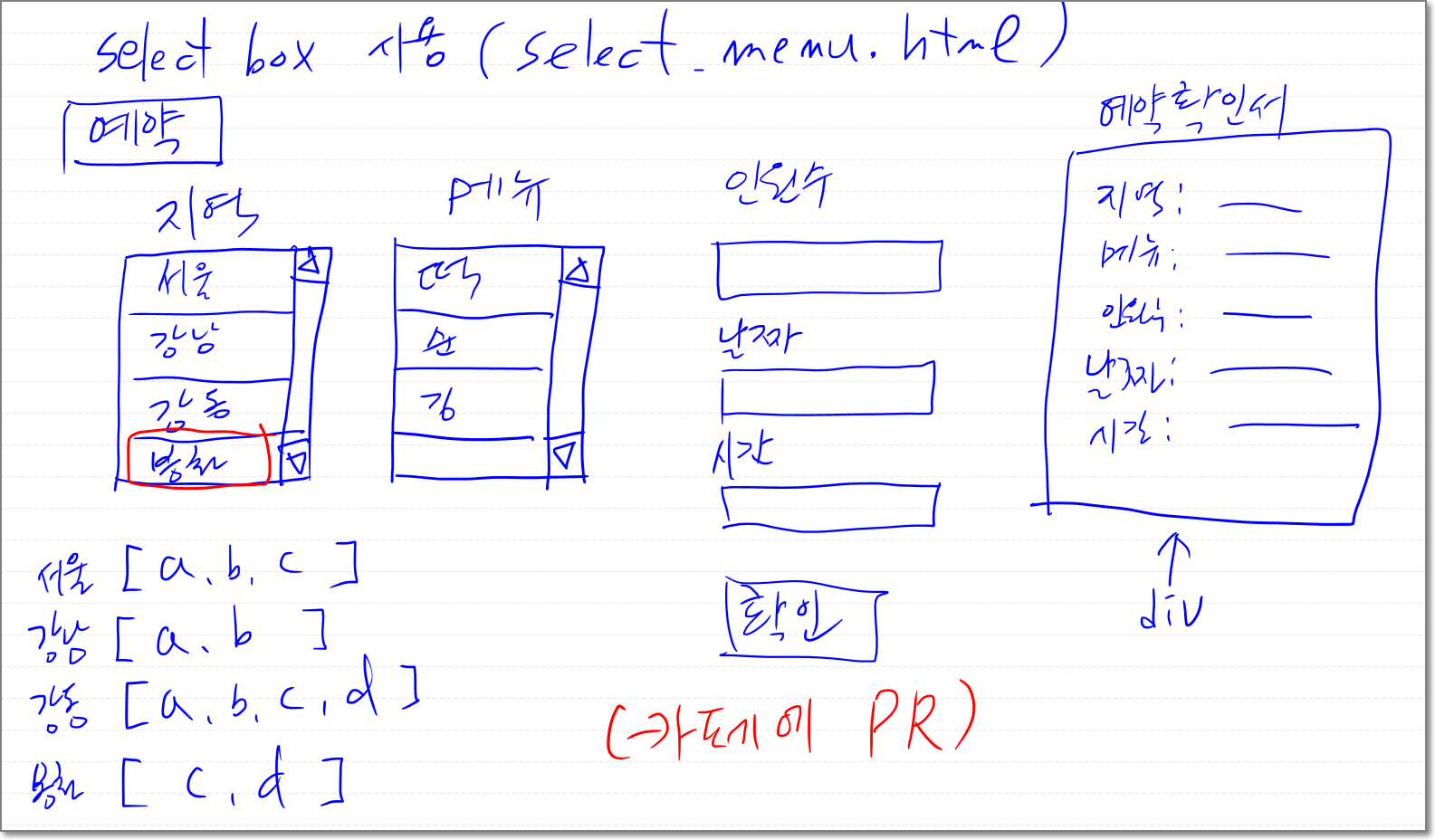
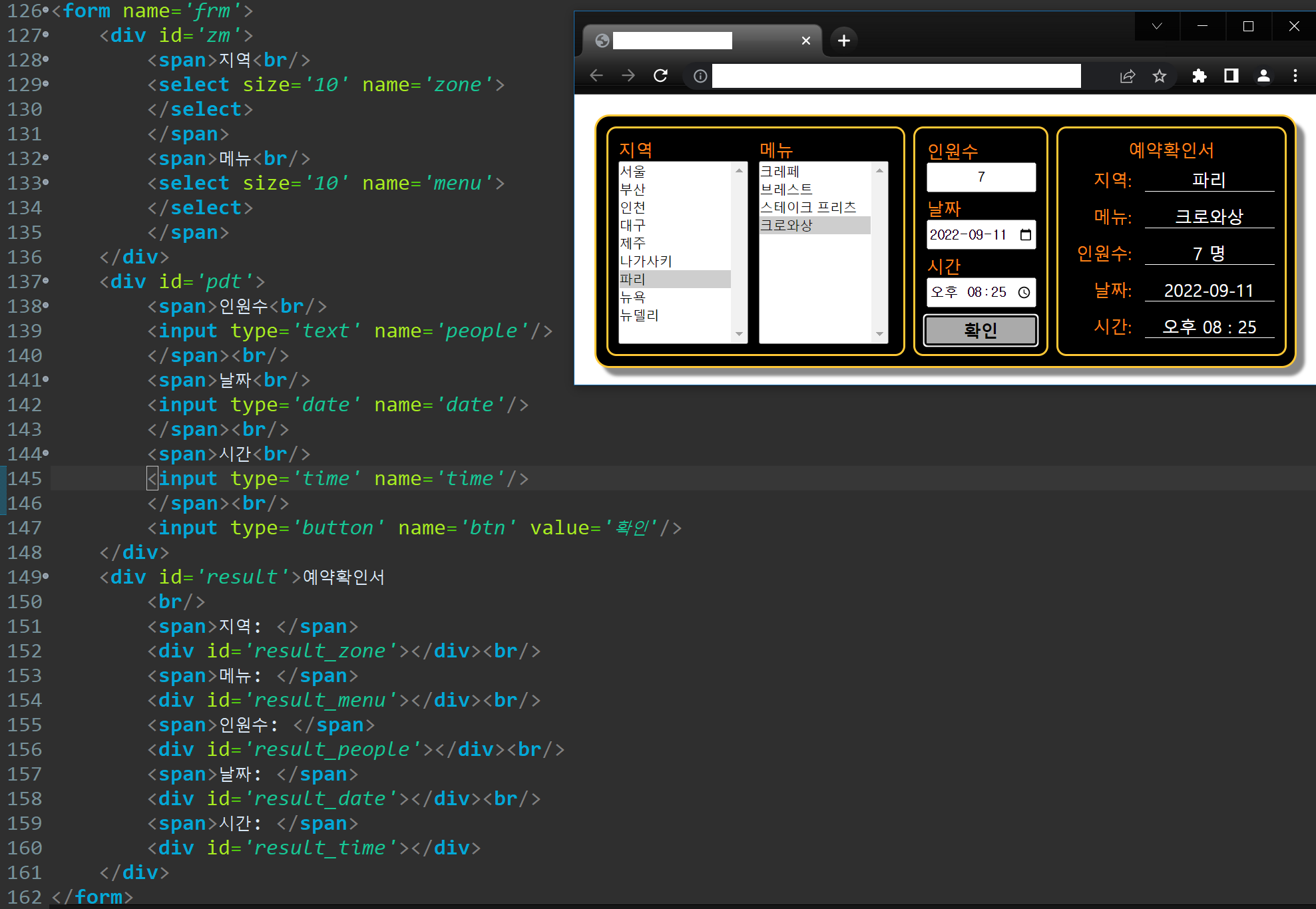
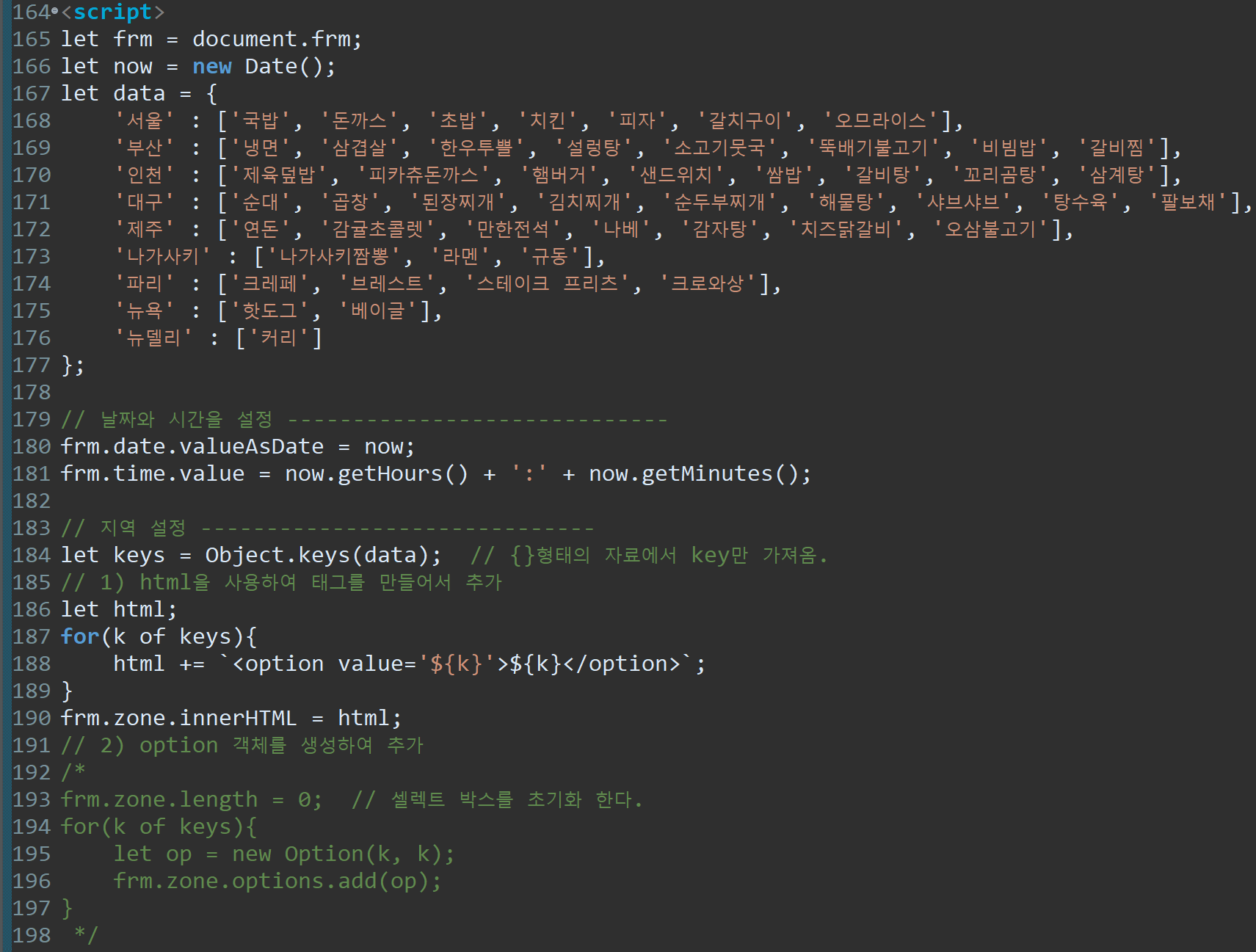
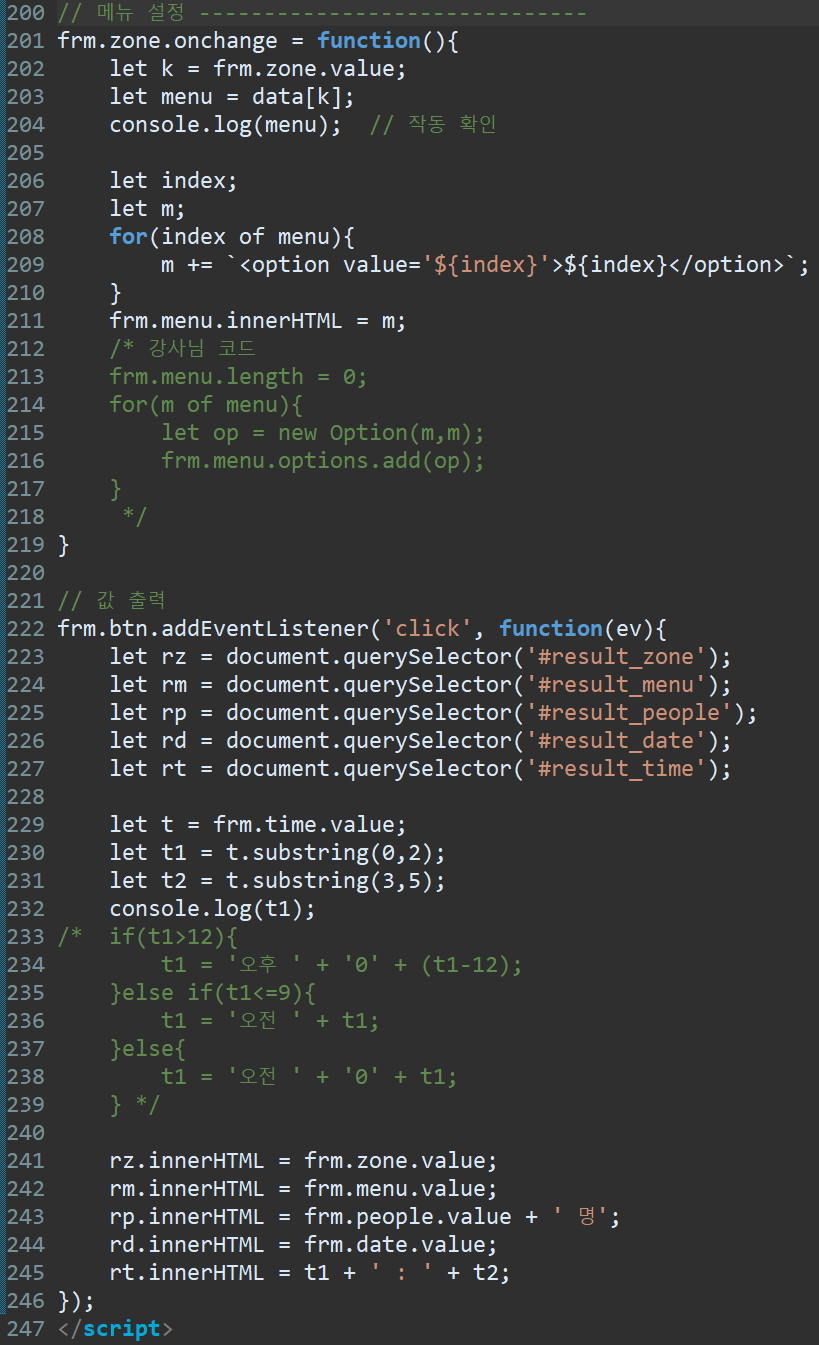
2. select를 이용한 예약 어플



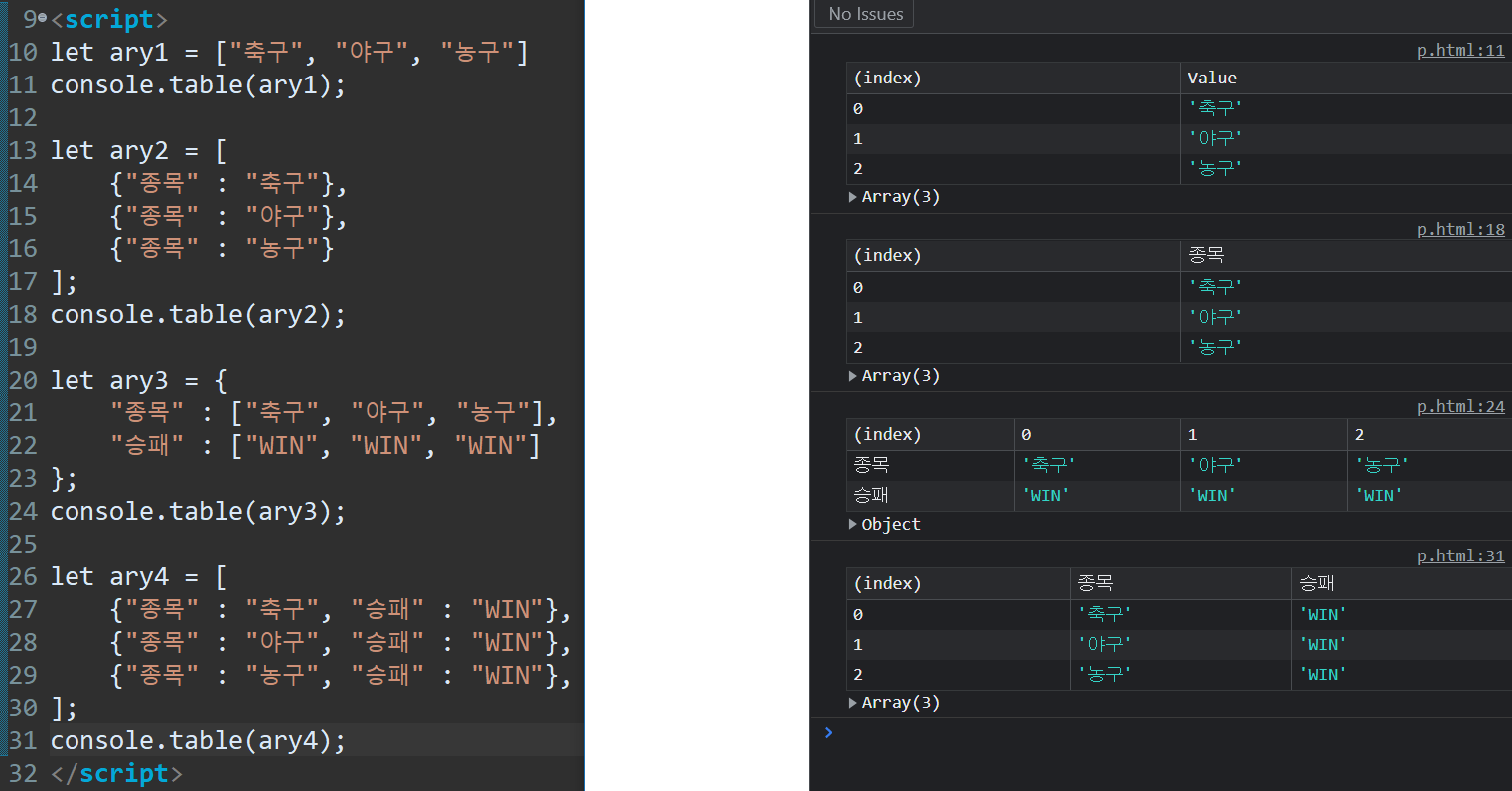
다양한 배열 구조를 console.table로 출력해봤다.

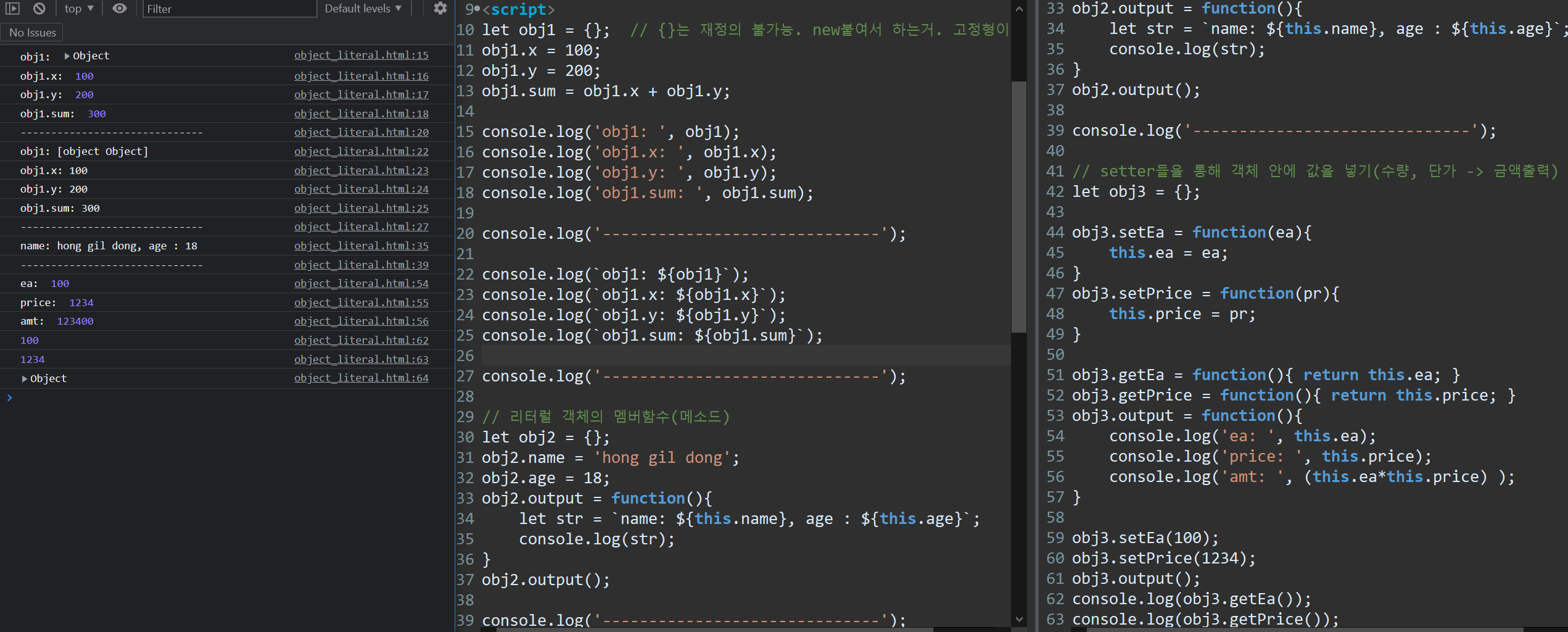
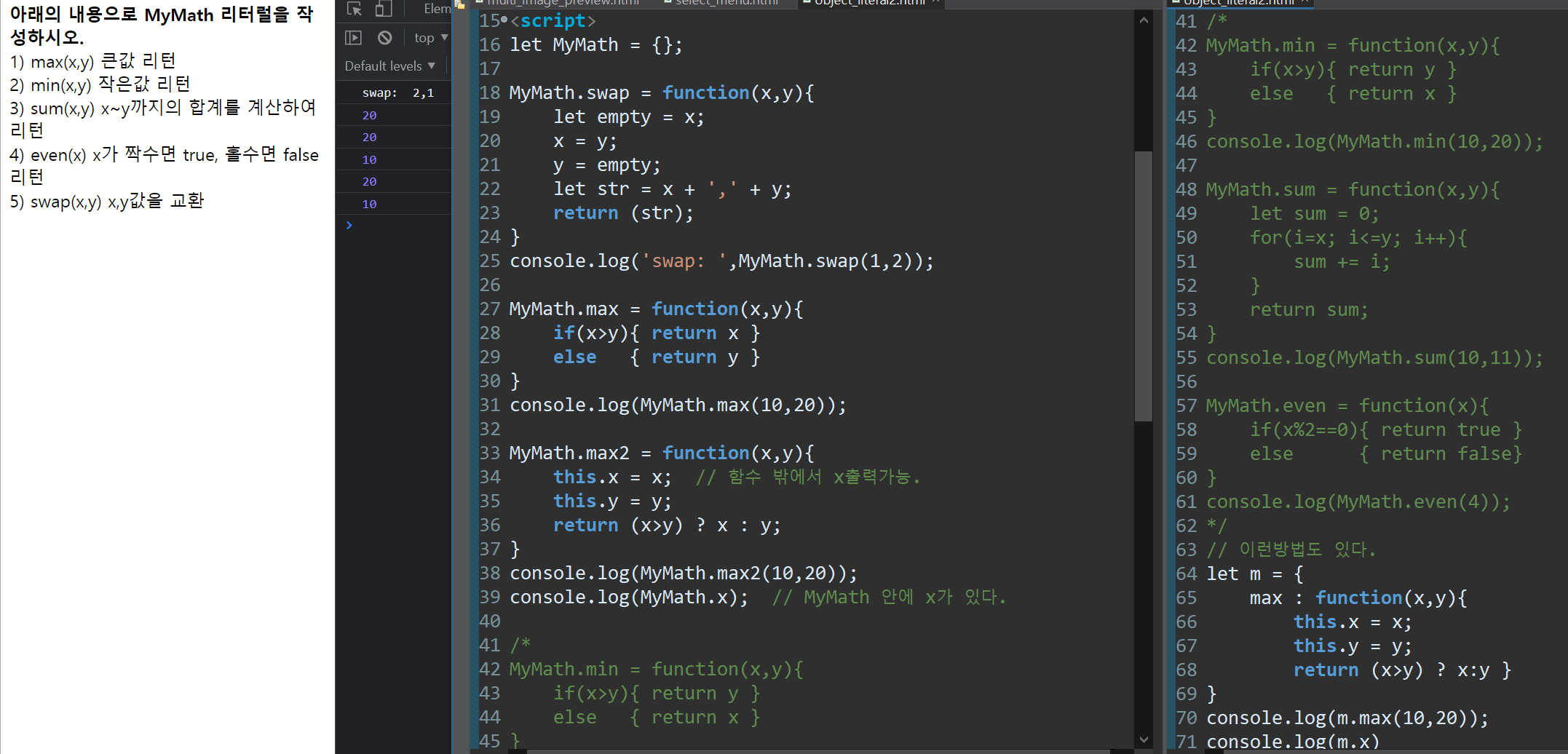
3. 객체 리터럴로 객체 생성


4. 기타
(1) Base64: 파일 전송을 위한 인코딩 방식 중 하나다.
폼으로 전송할 때 16진법이 사용되어 0x00을 만나면 종료되는 특징이 있는데 이는 exe나 zip 같은 파일을 전송할 때 전송 중간에 반드시 0x00을 만나 종료되는 문제가 있다.
이걸 보완해 64진법을 사용하는데 용량이 많이 커지는 단점이 있다.
(2) 사용자 본인의 실수라고 해도 실수한 상황을 커버하지 못하면 사용자는 프로그램에 불만을 가질 수 있다.
그래서 form 태그 안에 특정 항목의 값이 입력되어 있다면 reset버튼으로 바로 초기화되지 않도록 조치하는 게 좋다.
<form name="frm" onReset="return Func(this)">
이름<input type="text name="mName" value=""><br/>
</from>
<script>
function Func(frm) {
if(frm.mName.value=="") return true;
else return false;
}
</script>
(3) 인스턴스도 객체지만 좀 더 좁은 범위를 뜻한다.
클래스가 붕어빵 틀이라면
객체는 붕어빵
인스턴스는 객체가 메모리에 올라간 것.
'웹개발' 카테고리의 다른 글
| 2022-09-08 국비지원 웹개발 22일차 (0) | 2022.09.13 |
|---|---|
| 2022-09-07 국비지원 웹개발 22일차 (0) | 2022.09.13 |
| 2022-09-05 국비지원 웹개발 20일차 (0) | 2022.09.10 |
| 2022-09-02 국비지원 웹개발 19일차 (0) | 2022.09.07 |
| 2022-09-01 국비지원 웹개발 18일차 (0) | 2022.09.06 |



