<강사님>
1-1 ~ 1-3은 배운 거로 충분히 풀 수 있어요.
2-1은 아직 배우지 않은 거라서 문제 해결 능력을 테스트하는 거예요.
인터넷에서 방법을 찾아 해결해보세요.
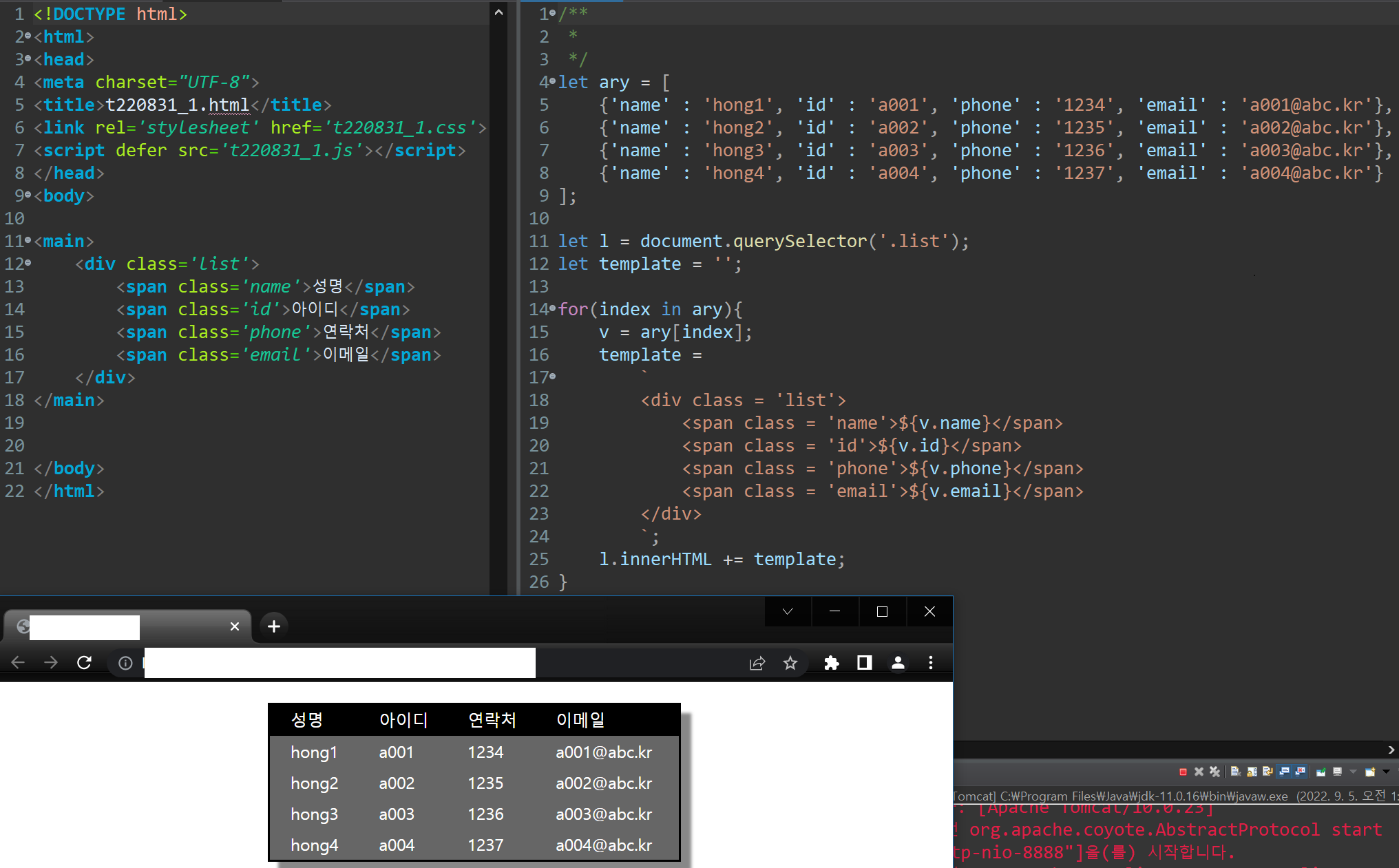
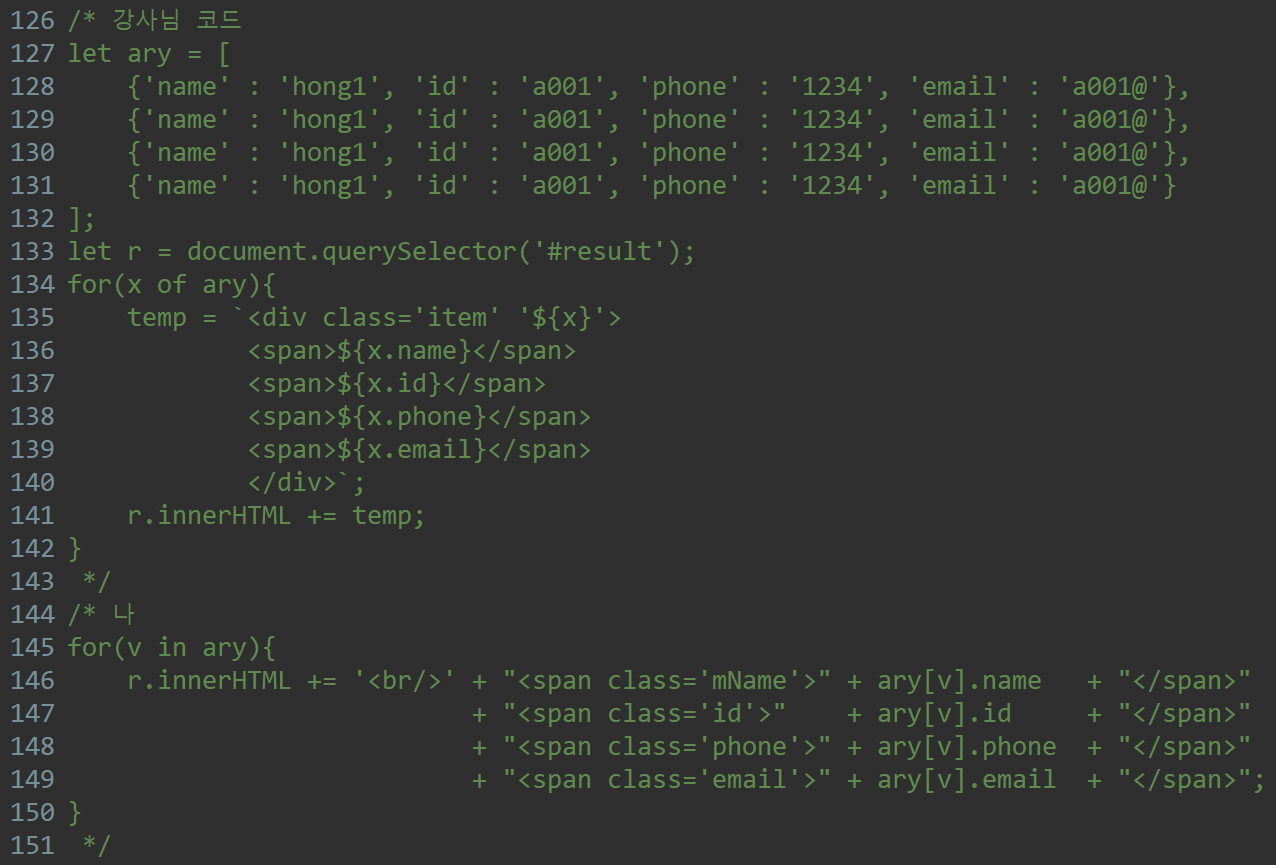
테스트 1-1. 성명, 아이디, 연락처, 이메일을 배열을 만들어 정렬하시오.
내 코드

강사님 코드

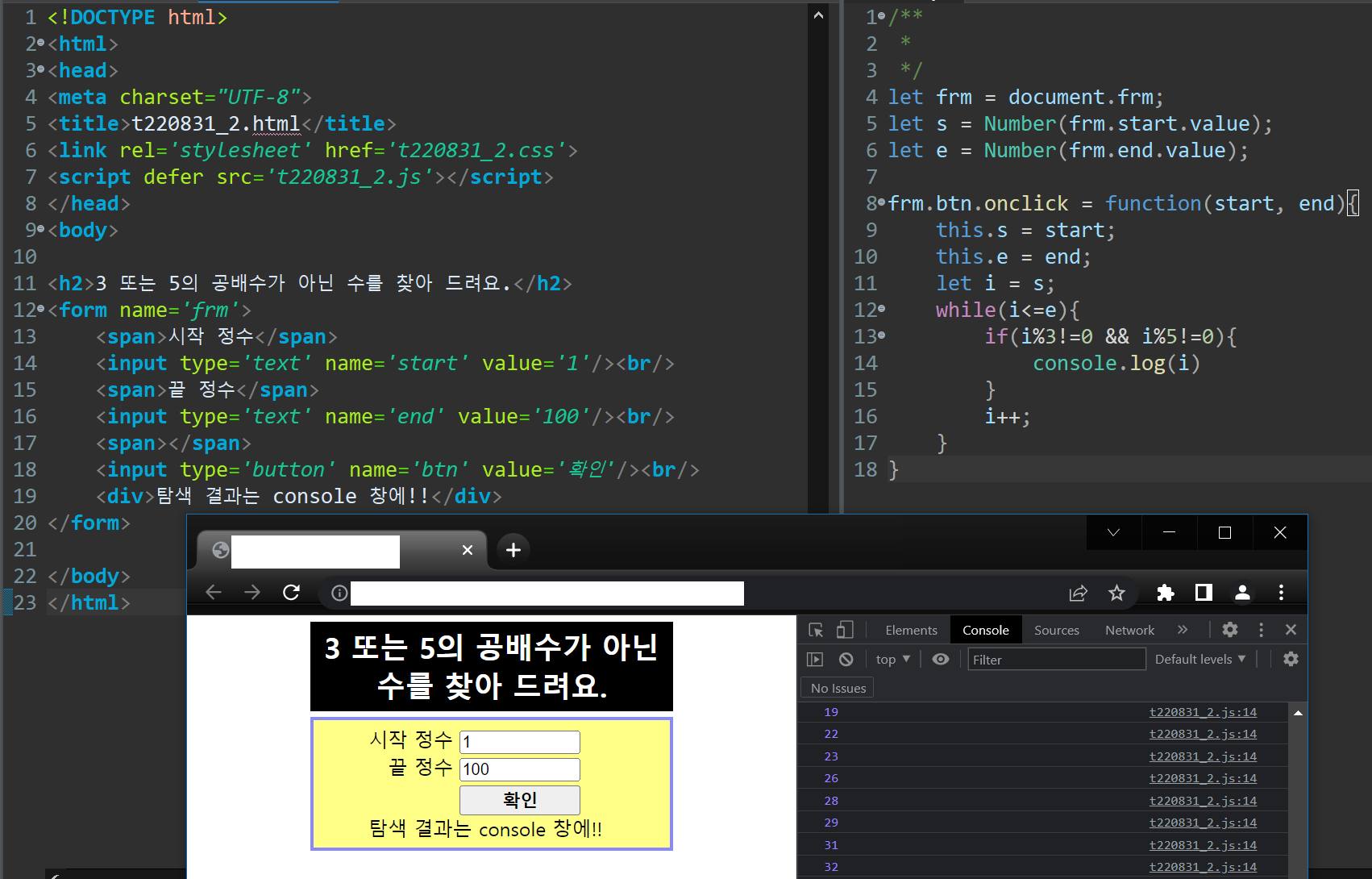
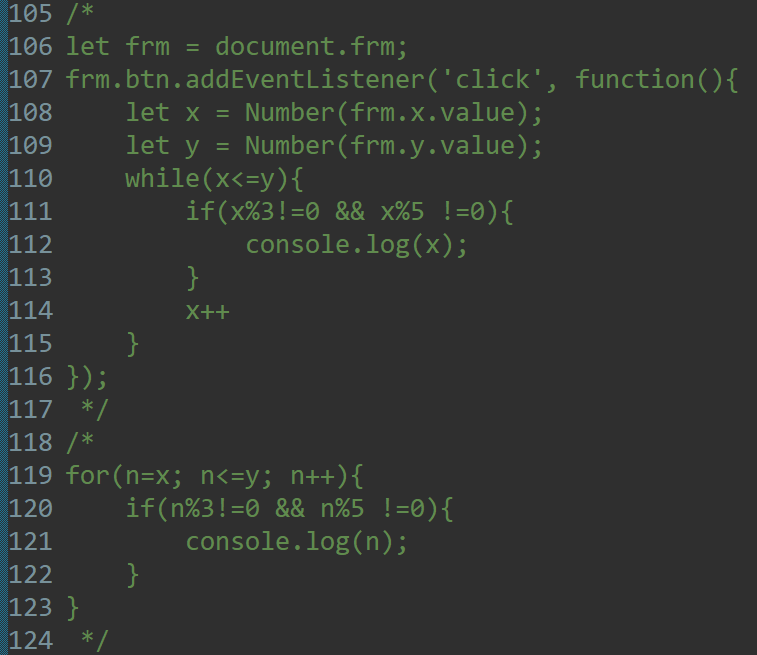
테스트 1-2. 첫 번째 정수와 두 번째 정수를 입력받아 그 사이에 3 또는 5의 공배수가 아닌 수들을 콘솔 창에 출력하시오.
내 코드

강사님 코드

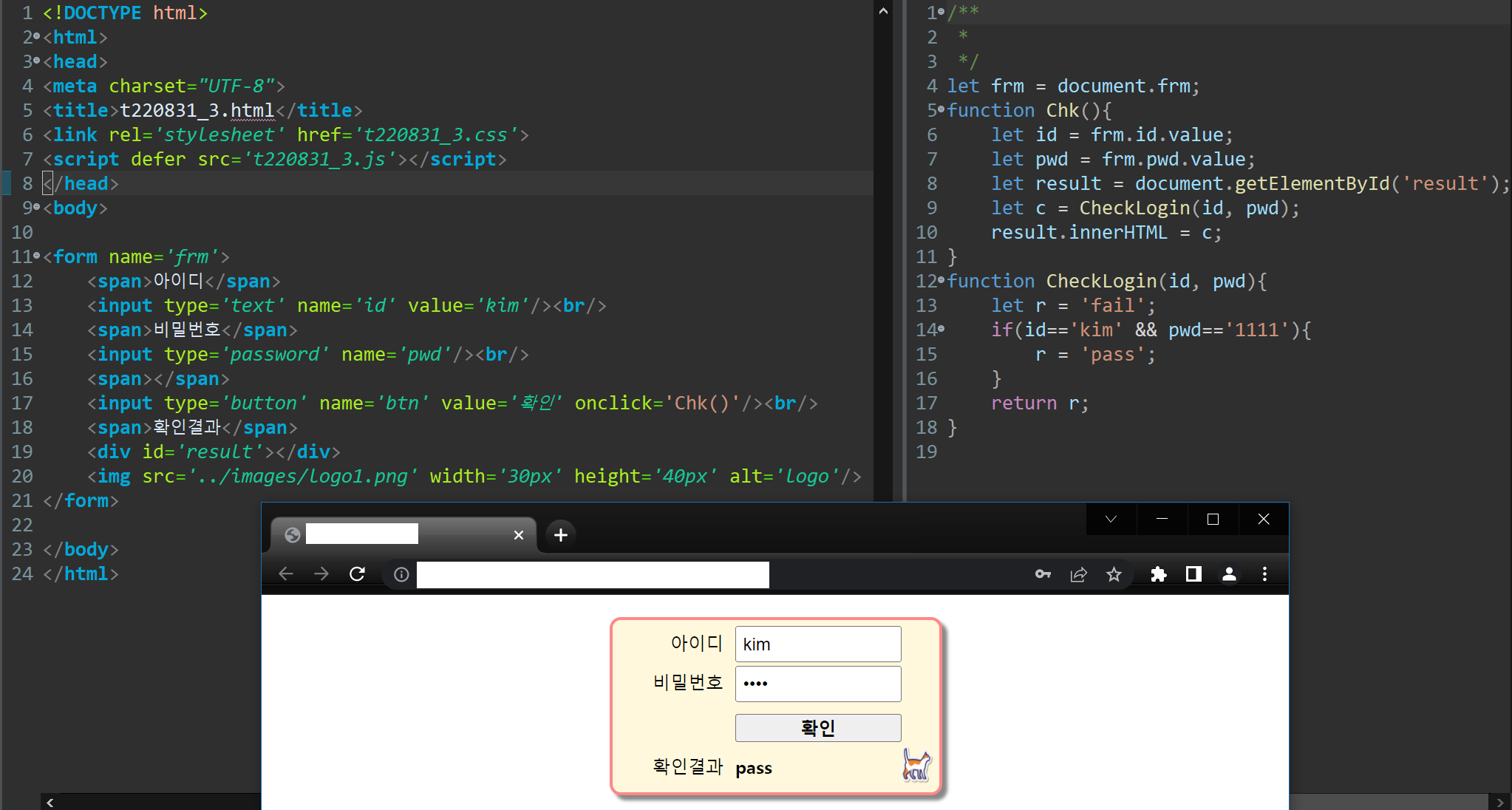
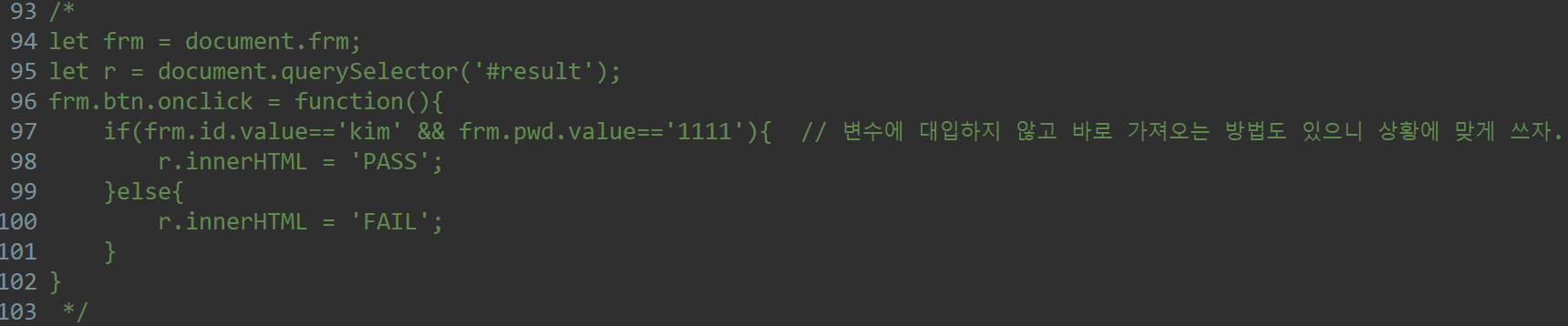
테스트 1-3. 텍스트 박스로 아이디와 비밀번호를 입력받아 아이디가 kim이고 비밀번호가 1111이면 "pass", 아니면 "fail" 출력.
내 코드

강사님 코드

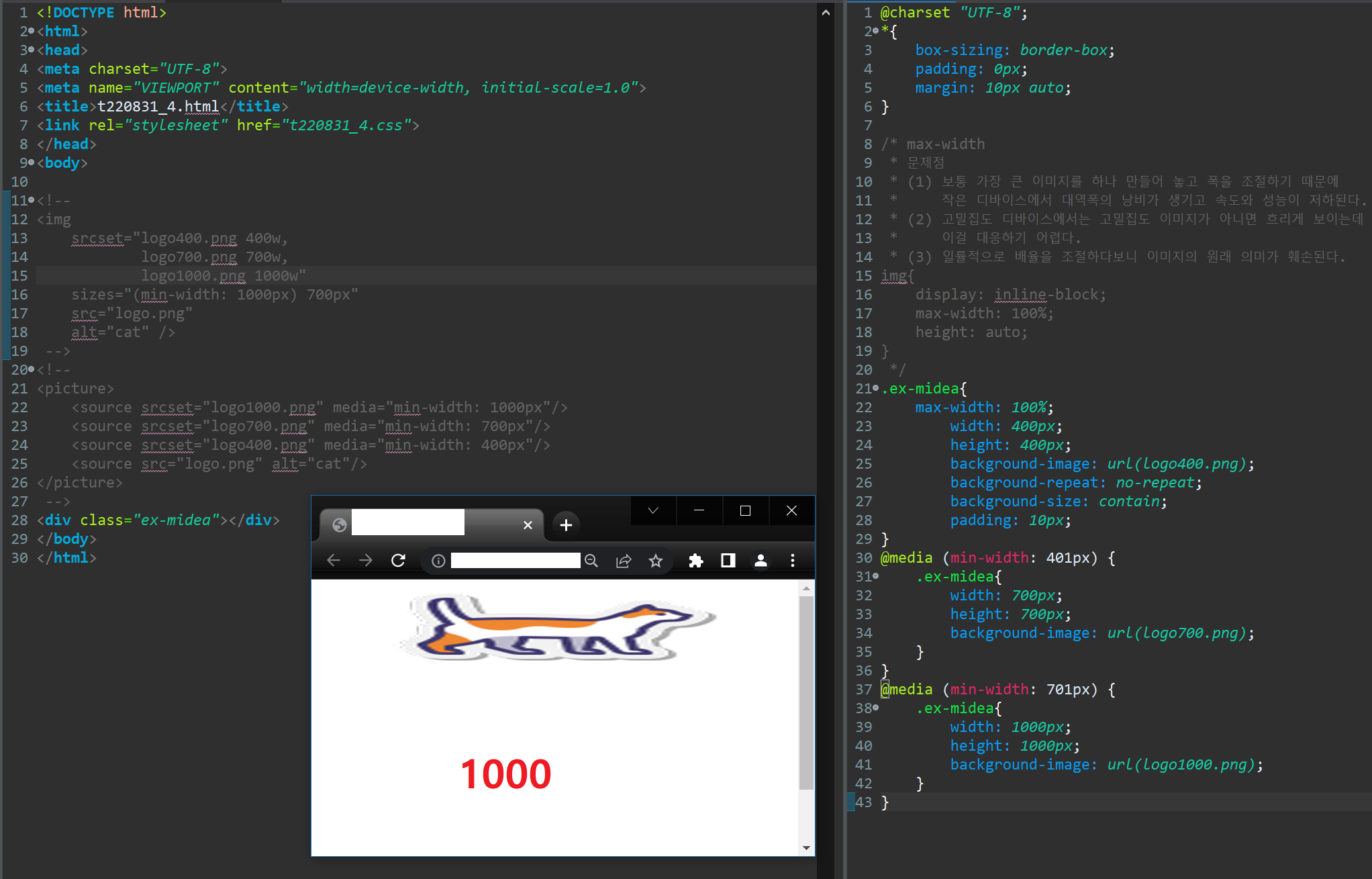
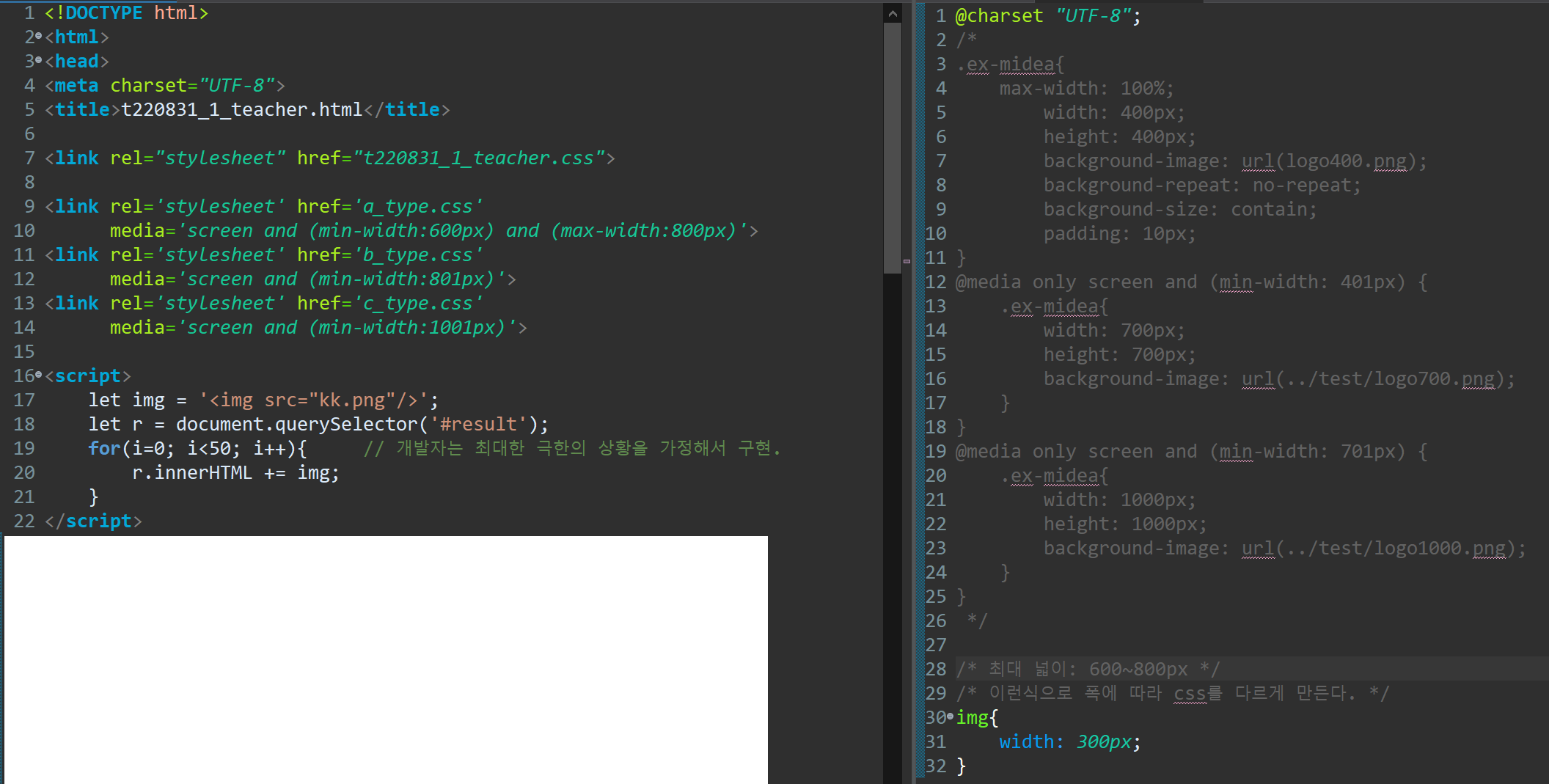
테스트 2-1. 폭 800px을 기준으로 웹과 모바일에서 이미지를 반응형으로 처리하시오.
내 코드

강사님 코드

(1) max-width와 width: 100%;만을 사용하면 width 변화에 따라 이미지도 자동으로 크기가 조절되지만 이 경우 원본 이미지의 비율이 깨지거나 해상도가 떨어지는 문제가 있고, 대역폭의 낭비도 생길 수 있다.
(2) srcset과 sizes는 크기에 따라 지정한 이미지를 출력하지만 작은 화면에서 큰 화면으로 갈 때는 잘 작동하나 큰 화면에서 작은 화면으로 갈 때는 오류가 난다.
브라우저는 이미 큰 이미지가 로딩되어 있는데 큰 이미지를 지우고 작은 이미지를 다시 출력할 필요를 못 느끼기에 그렇다.
(3) picture 태그는 srcset의 단점을 보완해 폭을 늘렸다 줄였다 해도 오류가 나지 않지만 브라우저의 호환성이 떨어진다.
(4) 미디어 쿼리와 뷰포트를 사용해 크기에 따라 적절한 이미지를 출력하고 이미지의 배치도 적절히 조절되게 하는 게 가장 많이 쓰이는 방법이다.
'웹개발' 카테고리의 다른 글
| 2022-09-02 국비지원 웹개발 19일차 (0) | 2022.09.07 |
|---|---|
| 2022-09-01 국비지원 웹개발 18일차 (0) | 2022.09.06 |
| 2022-08-30 국비지원 웹개발 16일차 (0) | 2022.09.05 |
| 2022-08-29 국비지원 웹개발 15일차 (0) | 2022.09.02 |
| 2022-08-26 국비지원 웹개발 14일차 (0) | 2022.09.01 |



